목표
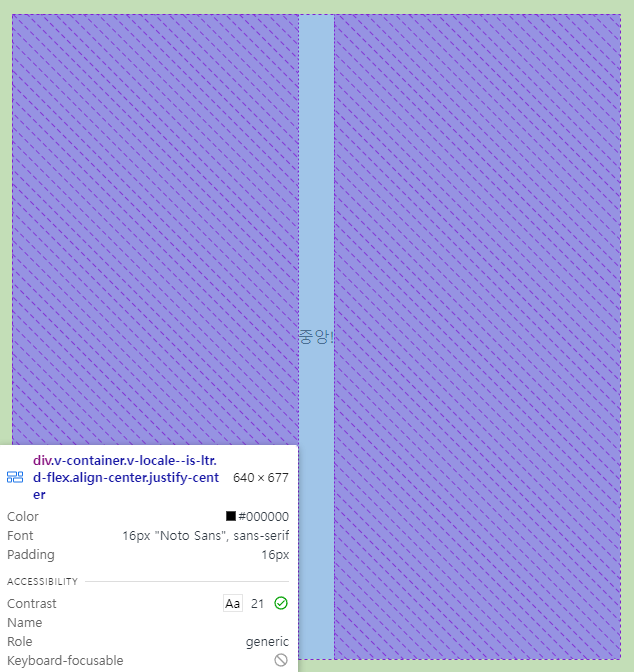
- 표시될 영역의 정중앙에 요소를 추가
해결
- <v-container> 을 영역 내에 가득 채우기
- height="100vh" : 화면 view height 기준 꽉 채우기
- d-flex align-center justify-center : 수평 수직 중앙으로 정렬
<template>
<v-container
height="100vh"
class="d-flex align-center justify-center"
>
중앙!
</v-container>
</template>
참고
https://vuetifyjs.com/en/api/v-container/
https://vuetifyjs.com/en/api/v-container/
vuetifyjs.com
'Vue > 문제 해결' 카테고리의 다른 글
| [Vue/Vuetify] v-chip-group 선택할 수 있는 최대 개수 설정 방법 (0) | 2024.09.06 |
|---|---|
| [Vue] Hydration Mismatch (0) | 2024.09.06 |
| [Vue/CSS] div 자동 줄바꿈 (0) | 2024.09.06 |
| [Vue] 변경된 값이 페이지에서 동일하게 표시되지 않는 현상 (1) | 2024.09.06 |
| [Vue/Vuetify] v-bottom-navigation, 아이템 사이의 간격 제거 (0) | 2024.09.06 |